De flex-grow eigenschap
Syntaxis
flex-grow: <getal>
Beschrijving
Met de flex-grow eigenschap stel je de flex-groei-factor van een flex-item in. Een flex-groei-factor is een <getal> dat bepaalt hoeveel het flex item groter wordt ten opzichte van de rest van de flex items in de flex container wanneer positieve vrije ruimte wordt verdeeld.

De initiële waarde is nul (0) en negatieve getallen zijn ongeldig.
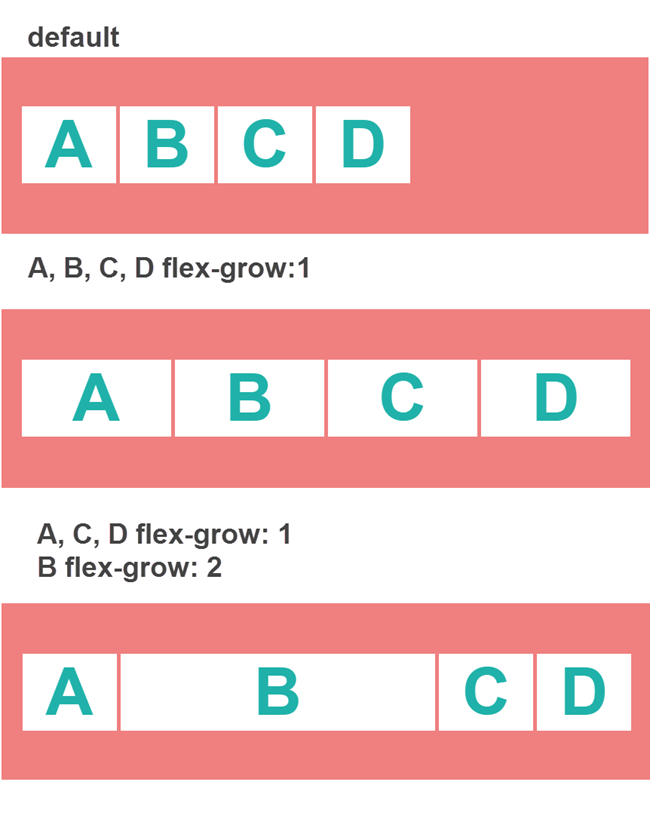
Als de flex items gelay-out zijn op de flex lijn en ze nemen niet de hele ruimte op die lijn in, kan je de flex items groter laten worden totdat ze de gehele lijn vullen. De hoeveelheid beschikbare ruimte op de lijn kan proportioneel worden verdeeld over de flex items met behulp van de flex-grow eigenschap. Hoe hoger de flex-grow waarde, hoe meer het item kan groeien ten opzichte van de andere items.
Je kan de beschikbare vrije ruimte bijvoorbeeld verdelen onder de flex items zodat één van deze items twee keer zoveel ruimte krijgt als de andere. Dat doe je door de waarde van de flex-grow eigenschap in te stellen op twee. Een item met flex-grow: 2 zal twee keer zoveel groeien als een item met flex-grow: 1.
Dus, voor elke pixel dat het tweede item krijgt toebedeeld, groeit het eerste item met twee pixels.
Probeer verschillende waarden in te voeren voor de flex-grow eigenschap om te zien hoe je de items kan laten groeien.